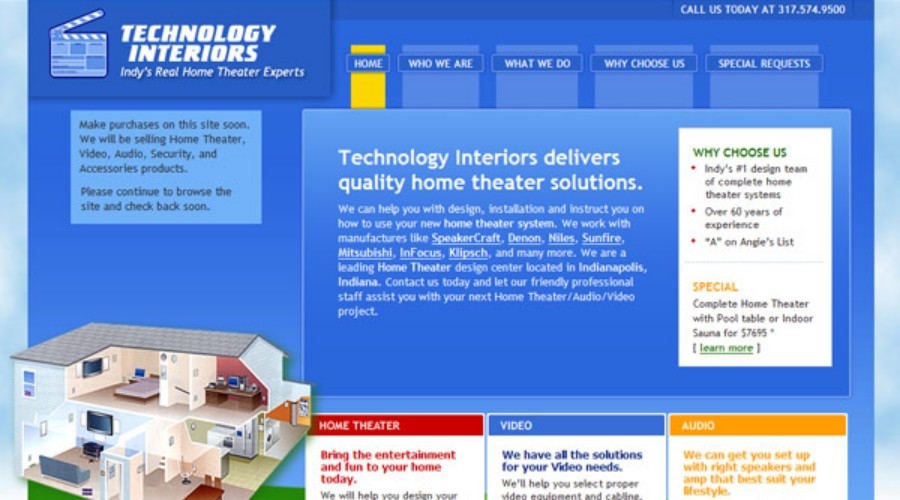
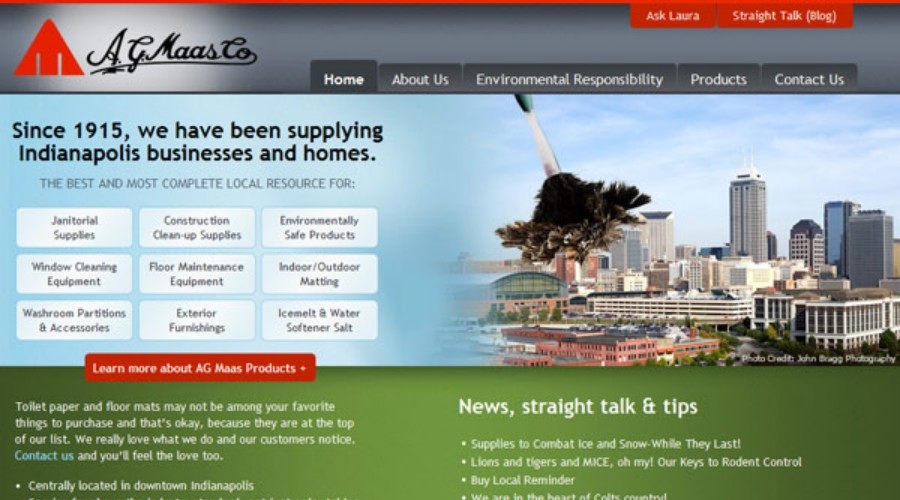
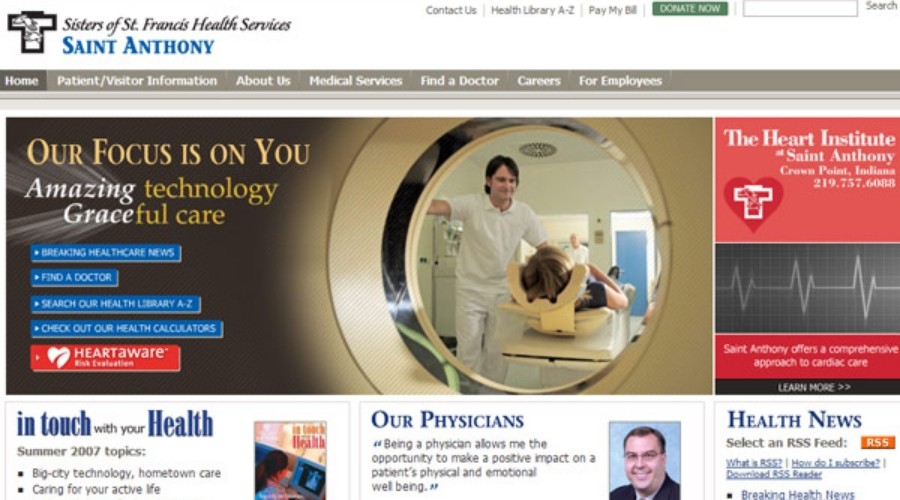
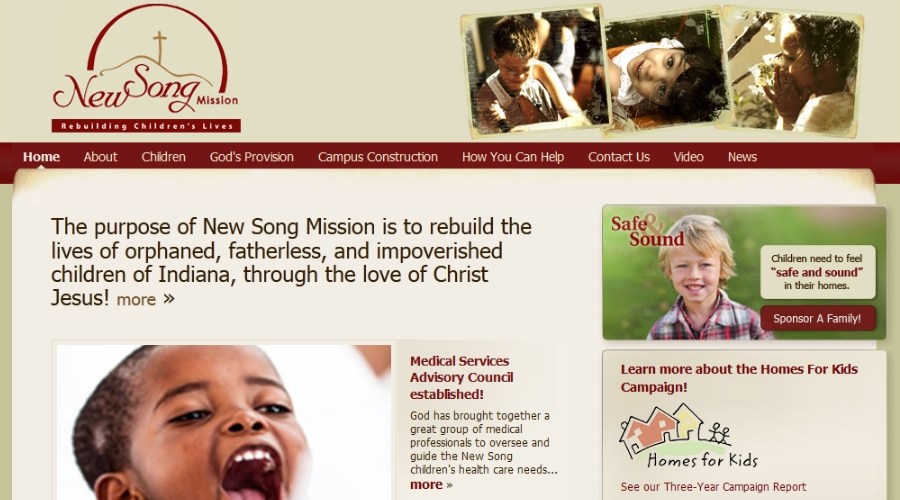
How has the look of websites changed over the last twenty years? Well, a lot. Usability expert Jared Poole once said, “Good design, when done well, becomes invisible. It’s only when it’s done poorly that we notice it.” Aesthetically speaking, what fits into that “good” bucket that Poole refers to typically changes as new technologies roll out and target audiences’ needs change.
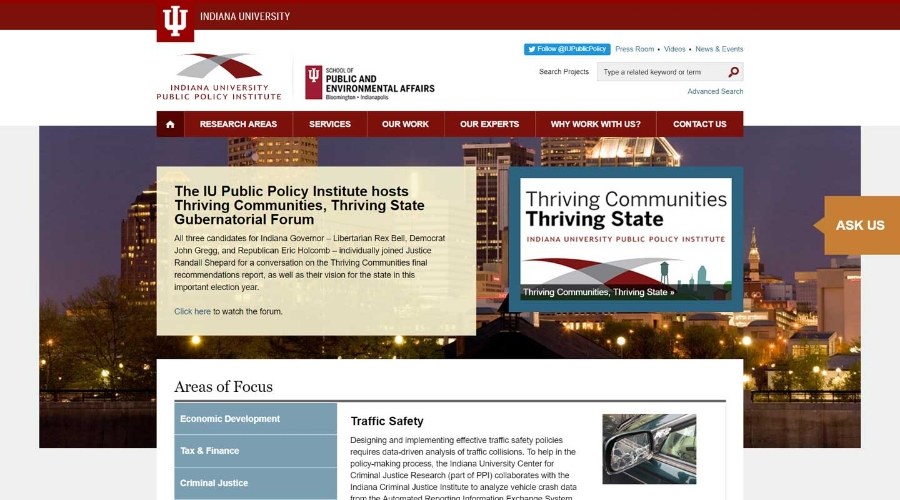
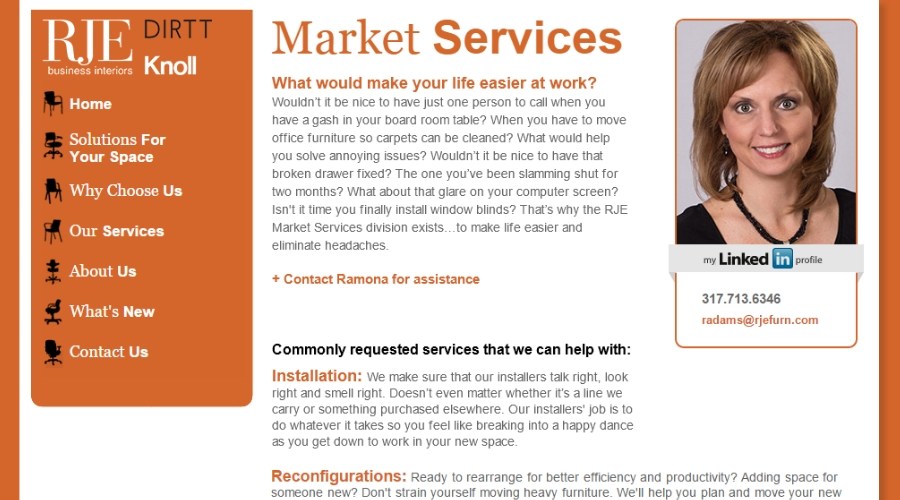
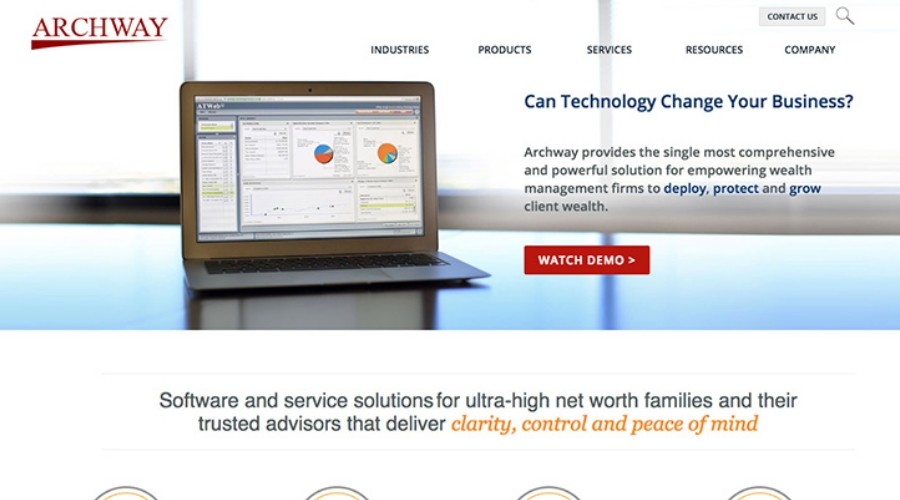
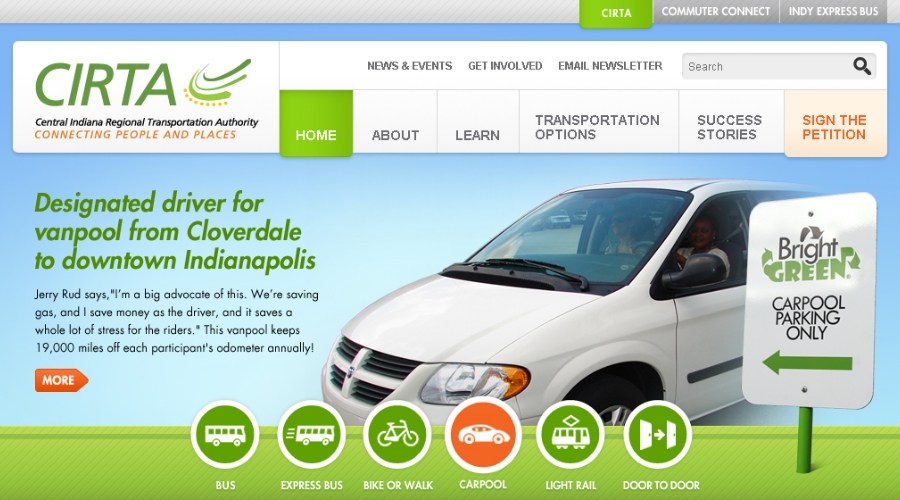
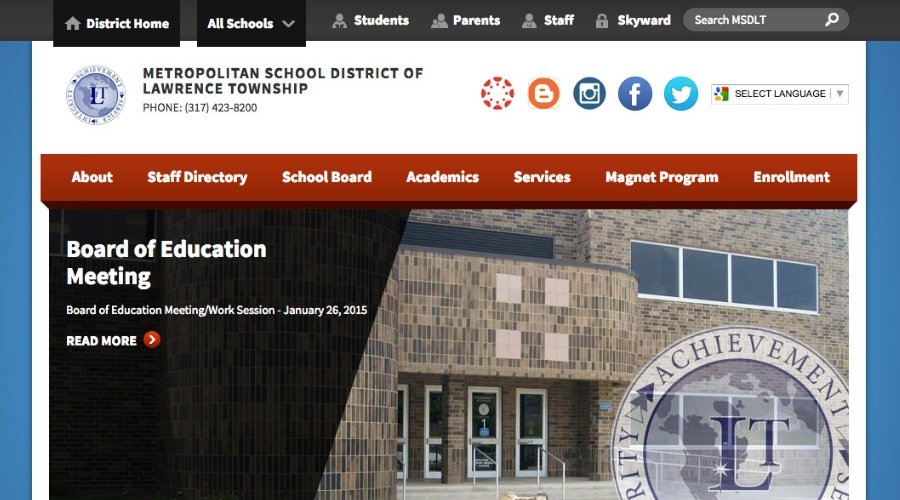
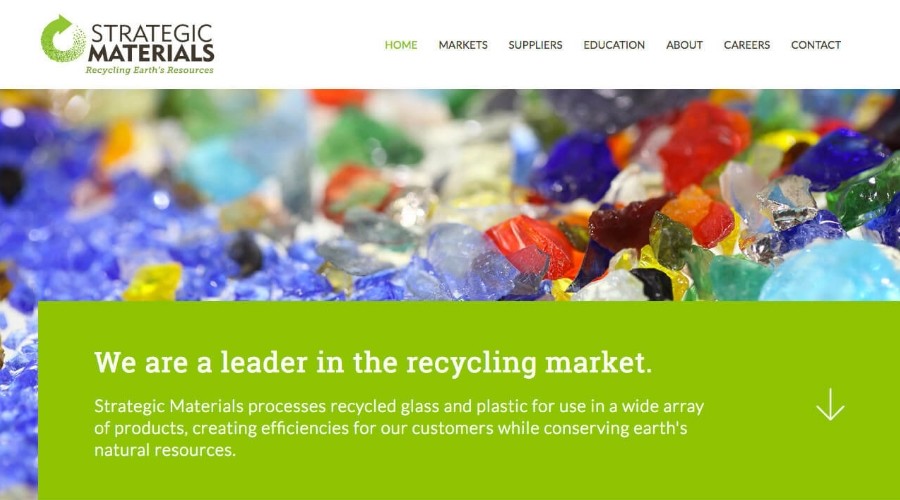
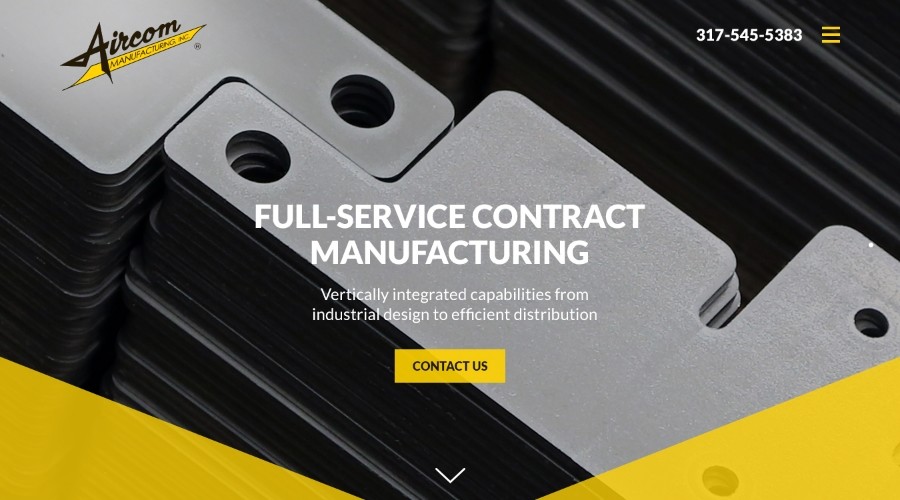
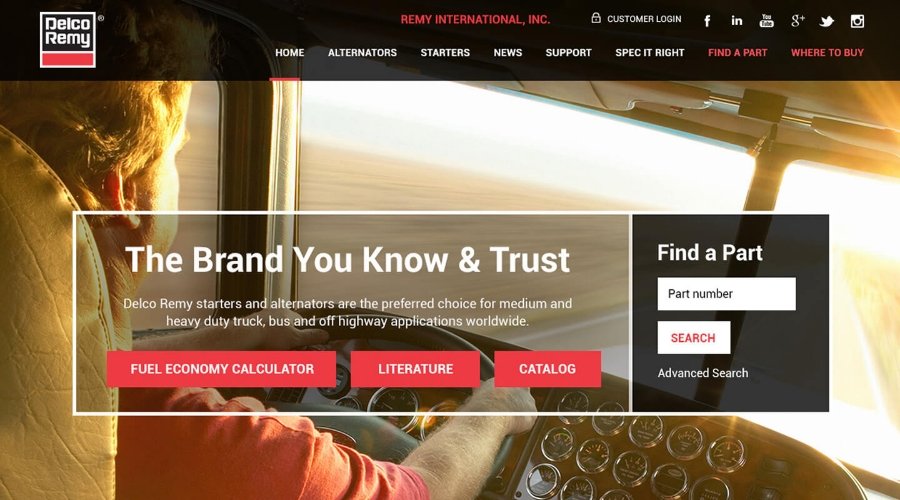
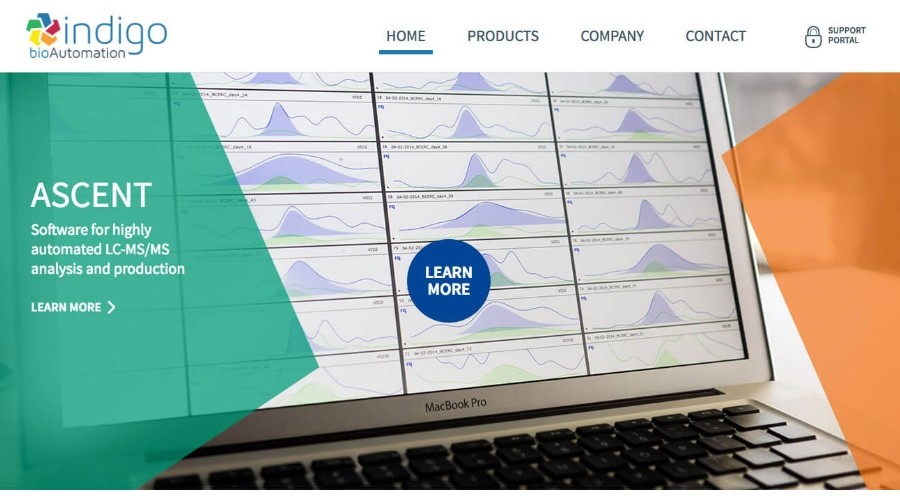
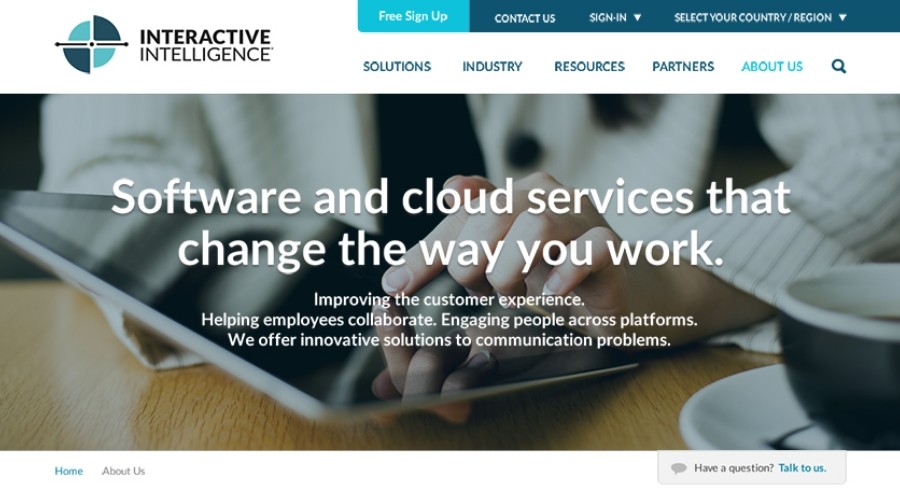
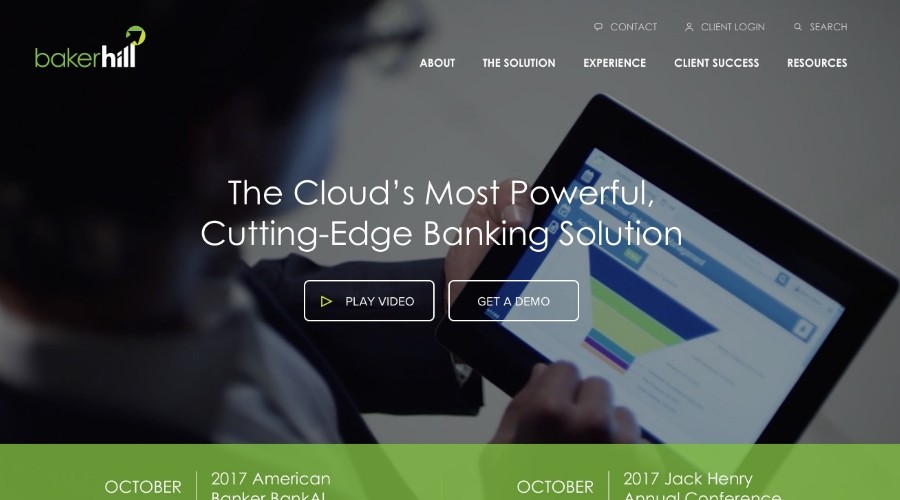
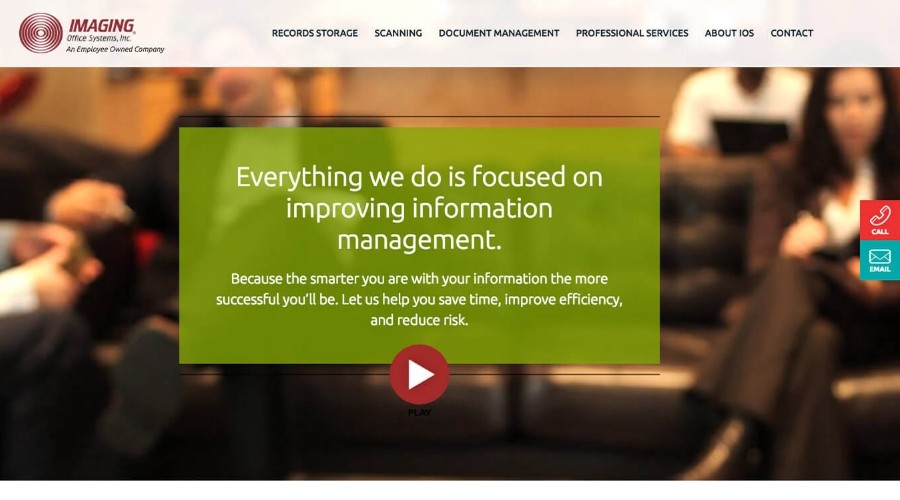
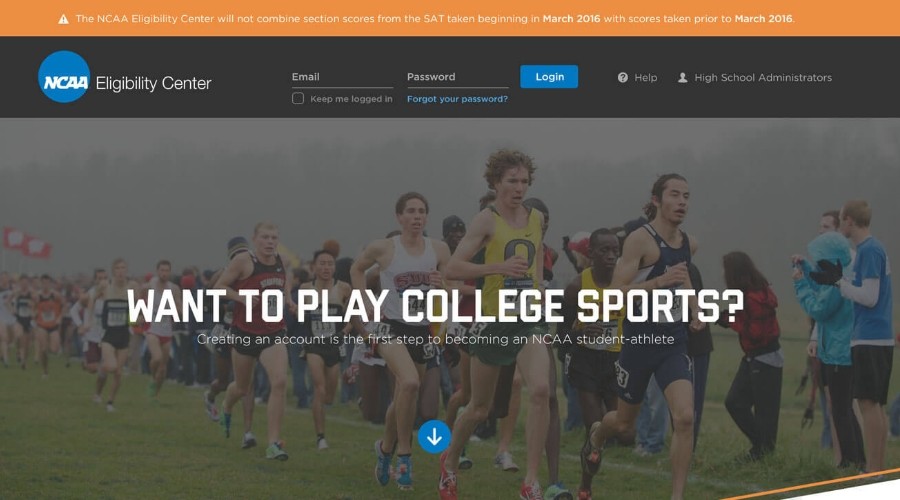
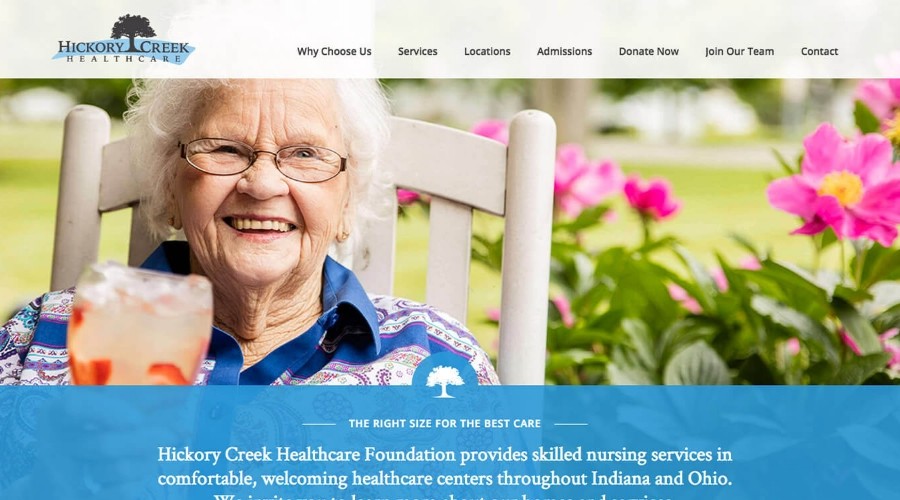
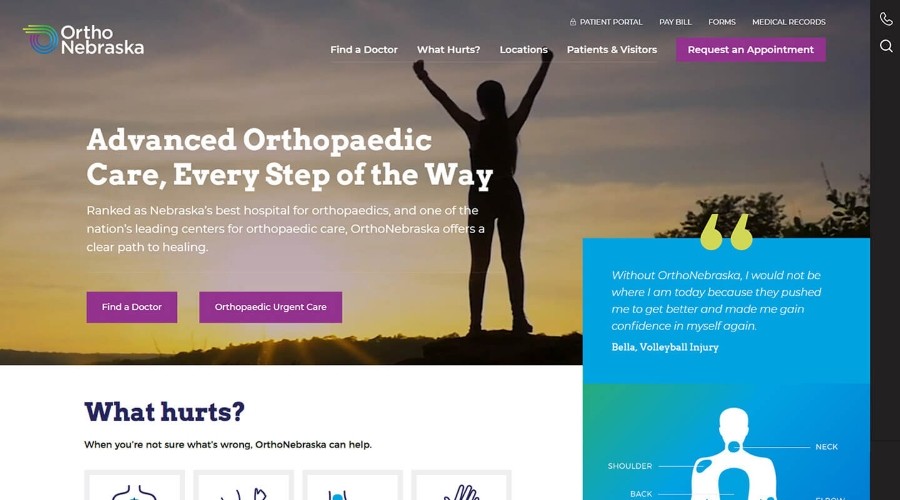
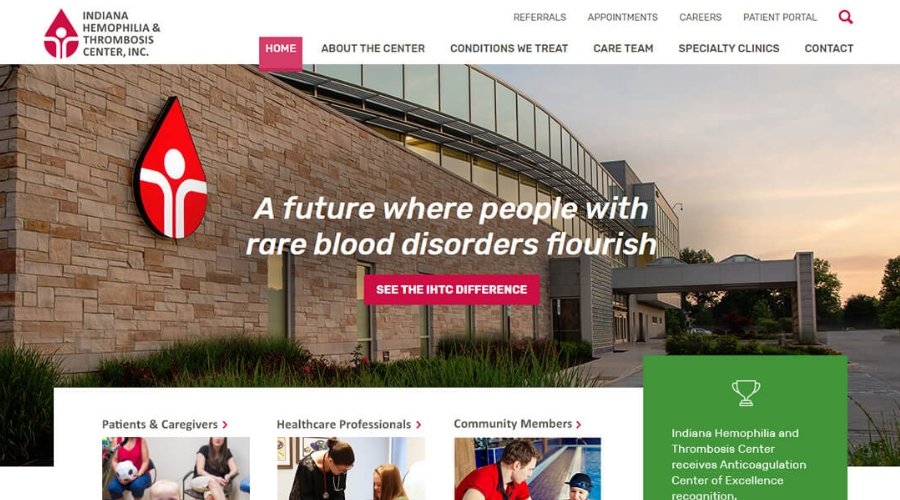
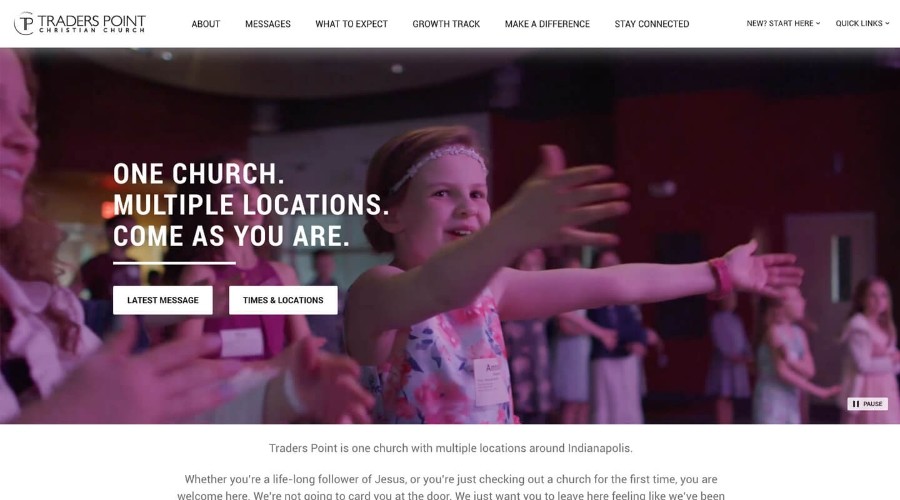
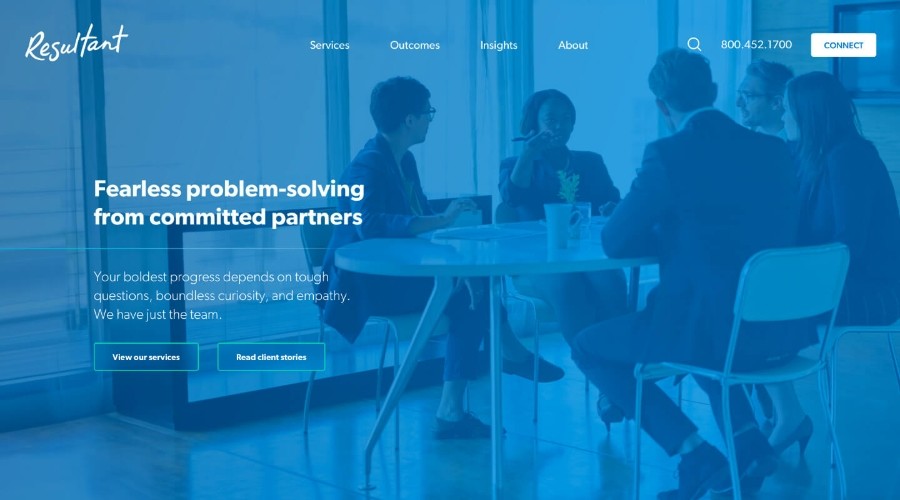
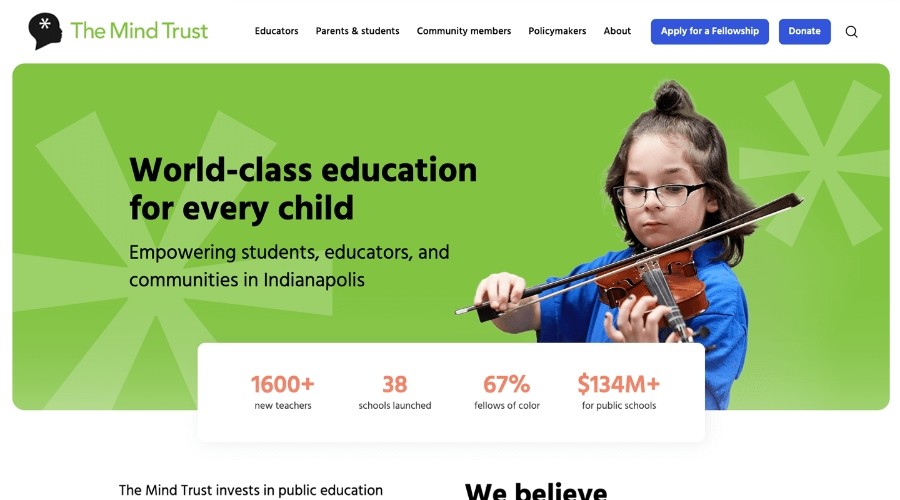
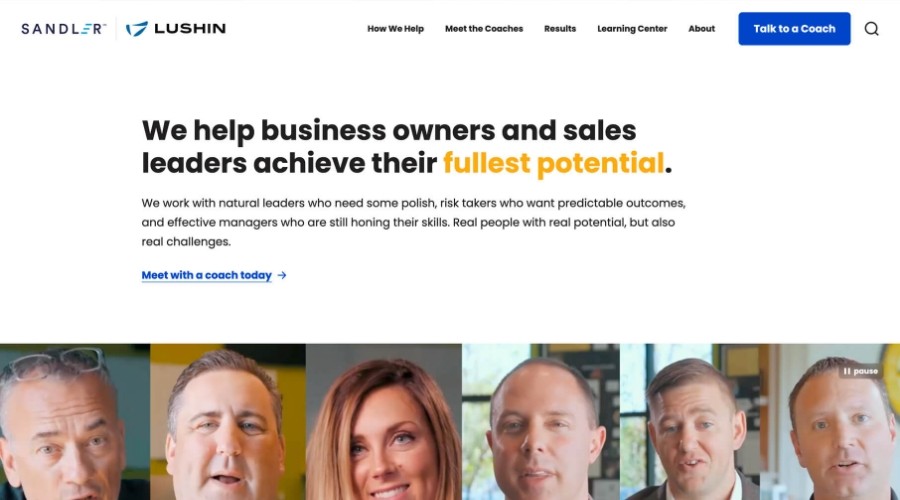
TBH Creative’s clients—knowing their website is a 24/7 salesperson and wanting to stay ahead of the competition—prioritize “good” web design and the user experience, regularly auditing their sites to ensure users always get what they need. Below are homepages from sites launched by TBH Creative from 2004–24.